Analysis of Accessibility of the Electronic Graphic Elements and Other Focal Areas in Tertiary Education
Abstract
Within the context of information content growth in the tertiary education, the issue of the accessibility of electronic graphic elements and other focal areas belongs to the current practice issues. The main research goal is to introduce the key aspects of electronic graphic elements' accessibility and other focal areas for the individuals with impaired visual perception in tertiary education in the Czech and Slovak Republic. By qualitative analysis, we have evaluated the websites and other electronic documents at 106 electronic platforms of universities and colleges in the Czech and Slovak Republic. In the process of accessibility analysis of electronic graphic elements and other focal areas, we used the specifically adapted system of accessibility assessment. Since 2008, this assessment system has been an integral part of the official methodology of the electronic document accessibility in the Slovak Republic. We found that only 2.8% of universities and colleges in total provide their electronic graphic elements in an accessible form. For visually impaired individuals, the information provided via graphic elements without text equivalent represent a substantial digital barrier, since the assistive technology is not able to interpret such non-text elements correctly.
Keywords: Electronic accessibilitytertiary educationvisual impairment
Introduction
The tertiary level educational process is generally one of the most complex processes in the teaching practice. High demands on the teaching quality are reflected reciprocally in the level of demands placed by the university teachers on the students' learning performances. Recently, the Czech and Slovak Republic claim to adhere to the European university education standard, the obligations of which include the provision and mediation of equal involvement of specific needs students into the university education.
Unlike the lower education levels, there are no "special" universities or colleges in the Czech and Slovak Republic, intended for and fully adjusted to educating students with special needs. Thus, the study usually takes place in the form of individual or group integration. As mentioned by Vitásková et al. (2003), the improvement of the university education for students with special needs is an integral part of the demanding long-term inclusion process, which if successful should result in professional and social inclusion.
In this case, the need for an inclusive electronic environment respecting the requirements for universal design accessible for all students without distinction is rising sharply. This paper describes the results of the analysis of accessibility of the graphic elements as the main determinant of the electronic inclusion in tertiary education.
Research Methodology
We have analysed the accessibility of graphic and other non-text elements for any available documents, published within the publicly accessible electronic platform of the universities and colleges. For any non-textual information in the internet environment, a suitable alternative should be provided, conceived in a way accessible to sightless students.
Within the research, the non-text and graphic elements have been evaluated in compliance with the requirements and rules defined within the following methodologies, standards and regulations:
Web Content Accessibility Guidelines 1.0: Check point 1.1;
Web Content Accessibility Guidelines 2.0: Success criterion 1.1.1;
Blind Friendly Web 2.3: Rule 1.
Methodological instruction to the Decree No. 64/2008 Coll.: Rule 1;
Annex No. 1 to the Decree No. 55/2014: Point 1.1;
We analysed the accessibility of electronic graphic elements by using assistive technologies, on-line tools, internet web browsers and special web browser applications. Table
Within our research, we have included the basic set in the research sample, i.e. all the public, state and private universities and colleges in the Czech and Slovak Republic.
In total, 106 universities and colleges were included in the research, representing their publicly accessible electronic environment. These publicly accessible electronic parts included in particular:
University websites;
Academic information systems (e.g. IS Stag/Portál; Moggis, MAIS, AiS2, IS MU; UIS and other.);
Digital catering and accommodation information systems (e.g. ISKaM; WebKredit);
Access interfaces to electronic library systems, library indexing services and registers;
Electronic educational and learning systems (Learning Management System, Course Management System), including the support dynamic interactive teaching-oriented interactive tools (e.g. Moodle, LMS Unifor);
Other electronic services and publicly accessible tools for the management of digital data in the university environment.
Key Findings
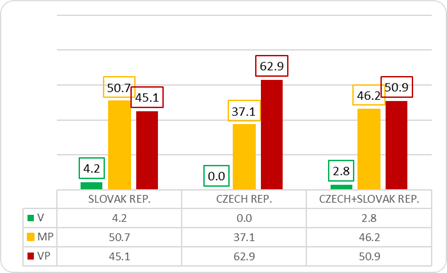
Based on the results obtained, we may state that one of the very frequent breaches in the environment of the electronic platform of universities are the images, without the correctly defined text equivalent in the source code. For visually impaired students, the information provided via graphic elements represents a substantial digital barrier, since the assistive technology (screen reader) is not able to correctly interpret such non-text elements. In this respect, our research has discovered particularly negative findings, because in total, only 2.8% of universities present non-text information in an accessible form (Fig. 1). In Slovakia, none of the public, state or private universities or colleges comply with the requirements for the Area I Graphic and Other Non-text elements.

Of the total number of 106 public, state and private, only 3 private universities in the Czech Republic adhered to the accessibility requirements for the Area I Graphic and other non-text elements. All the state universities in the Czech and Slovak Republic significantly fall short of the requirements for digital accessibility of non-text elements.
The most frequent failures within the evaluation of accessibility of graphic elements were detected within the university web environment. Universities did not provide an appropriately defined ALT attribute for non-text elements. An example of complete absence of the ALT attribute in defining the graphic element is provided in the following Figure

In order to specify the breach of the assessed area, we can show this particular part of the source code for Figure
The aforementioned source code does not contain the ALT key attribute which should contain the text equivalent for users with assistive technologies (screen reader). Considering the fact that the graphic element is a link at the same time (pair tag A; <a href="UKEN-1.html"></a>), in terms of linear arrangement, the user is not informed about the direction of the very first link on the University home page. Thus, the digital barrier is not apparent to students with visual impairment immediately at the beginning of the Charles University website electronic content. In this regard, we have identified almost an identical shortfall on the home page of Comenius University in Bratislava (Fig. 3).

When analysing the source code, we found that even if the Home Page text description is defined within the TITLE attribute, the text description through the ALT attribute has not been define for the graphic element:
Figure

College of Business and Hotel Management (Vysoká škola obchodní a hotelová, s.r.o) does not provide text descriptions for the graphic elements containing text information (Bachelor degrees, admission process) etc. These graphic elements serve as hypertext links at the same time, having the function of active elements (controls). For the sightless students using assistive technology, the information on the direction of individual links are not accessible at all. For the graphic element identified as dendvere.jpg, an alternative description us provided with incomprehensible and incorrectly defined content ("
Source code:
Non-compliance with the accessibility principles is the publication of text information in form of scanned image is a specific issue (Fig. 5).

For the Area I Graphic and other non-text elements, in 2015 we analysed whether the information in the electronic documents in PDF, DOC, DOCX, and RTF formats are created and presented in an accessible form. Here, Figure

Electronic accessibility and CAPTCHA
Considering the fact that one of the most complicated elements in the internet network is CAPTCHA (
Due to the aforementioned, if the image is used to differentiate between a human or a computer using the computer, the visually impaired individual should have such methods available, so as to make such differentiation possible in spite of the individual's impaired capacity to obtain the required graphic information from the image (e.g. audio output, common text typing, etc.).
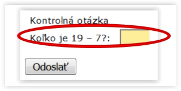
In the environment of electronic platform at the universities and colleges in the Czech and Slovak Republic, we have repeatedly identified the CAPTCHA method application in an inaccessible form (Fig. 7).

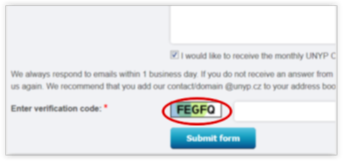
Another specific example of the CAPTCHA method application in an inaccessible form from the environment of the University of New York in Prague is provided in the following Figure

Application of math task using the CAPTCHA method
When evaluating 106 electronic platforms of universities and colleges, we found the CAPTCHA method application in 7.5% of cases based on math task. This solution eliminates digital barriers in relation to visually impaired individuals. At the same time, however, it may represent a certain risk for the efficient use of electronic form for the individuals with dyscalculia (specific developmental learning disorder).

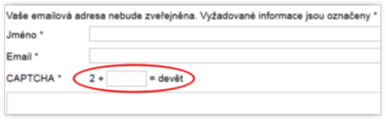
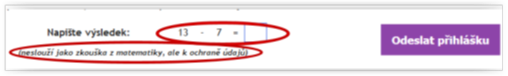
The following figure illustrates another example of the CAPTCHA method application based on a math task at the Slovak University of Agriculture in Nitra.

In one case, we recorded an explanation of the CAPTCHA method application based on a math task. Note in the brackets under the math task explains the purpose: "

Development of accessibility of graphic and other non-text elements in the Slovak Republic
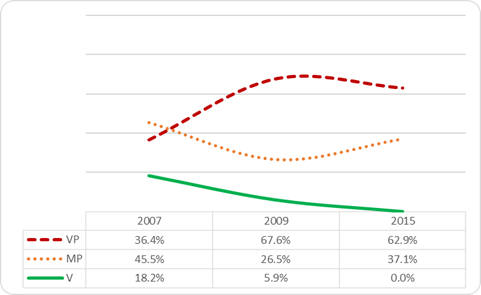
Based on our findings, we assess the development of graphic and other non-text elements in the Slovak Republic as unbalanced and with unclear further development prospect. We have not found statistically significant differences between the individual evaluation results for the period 2007 - 2015. 2015 is compared with the partial results of Regec (2010), assessing the accessibility of universities and colleges in Slovakia in 2007 – 2009.

Based on the above, we may state that representation of universities providing graphic elements in accessible form has dropped by 18.2% since 2007. This may be explained by the fact that the electronic platform of universities and colleges has significantly increased the robustness of electronic information in relation to students. Gradually, digital information has become an integral part of the university communication platform, with the use of images and other graphic elements being its natural part.
Conclusions
The results have confirmed explicitly that the level of e-Accessibility at universities does contradict not only the international documents (e.g.
In terms of support of the inclusive environment at the universities in Slovakia, these include for example the
In the Czech Republic, the rules include, for example the requirement resulting from the rules for granting contributions and subsidies to public universities (
Based on the above, we consider it important to revise the concept and current policy in the field of digital barriers elimination at universities and colleges. However, the very existence of legal standards, rules, convention and other documents is not an automatic guarantee that the university electronic environment would comply with the electronic accessibility principles.
The support of increasing basic competences of the academic and non-academic staff at universities and colleges regarding the creation of accessible electronic environment also appears to be of importance. Several electronic documents (e.g. invitations, applications, study texts or other materials for students), presented in the electronic environment, are created by the university staff directly, without having sufficient knowledge about how to adjust them to the needs of visually impaired students.
In this relation, a positive signal from practice is the origin of the
We firmly believe that this contribution will serve as an impulse in creating electronic environment accessible for all students indiscriminately.
Acknowledgements
This paper was written with the support of the Grant Agency of the Czech Republic, the registration number: 14-33854P (e-Accessibility for Students with Visual Impairment at Universities in Czech and Slovak Republic).
References
- Brajnik, G., Yesilada, Y. & Harper, S. (2010). Testability and validity of WCAG 2.0: the expertise effect. In: Proceedings of the 12th international ACM SIGACCESS conference on Computers and accessibility; New York, NY, USA. pp. 43-50.
- Bühler, C. et al. (2006). Interpreting Results from Large Scale Automatic Evaluation of Web Accessibility. In Miesenberger, K., Klaus, J., Zagler, W.L., Karshmer, A.I. (Eds.) International Conference on Computers Helping People with Special Needs. Heidelberg: Springer. pp. 184-191.
- Finková, D.; Regec,V.; & Růžičková, V. (2012). Technologies for the Visually Impaired. In Růžičková, V. et al. Basics of special education of persons with visual impairment. (pp. 121-193). First Edition. Olomouc: Palacký University. ISBN 978-80-244-3097-3.
- Hersh M. A. & Johnson M. S. (2008). Accessible Information: An Overview. In: Hersh, M. A., Johnson, M. S. (Eds.) Technology for Visually Impaired and Blind People. First Edition. London: Springer-Verlag. ISBN 978-1-84628-866-1. pp. 385 - 448.
- Jašková, Ľ. (2008). Digital technologies in education of visually impaired. Dissertation Paper. Bratislava: Comenius University. 158p.
- Mendelová, E. & Lecký, P. (2008). Accessible Learning Resources for Blind Students. In: Niektoré technologické inovácie v špeciálnej pedagogike. Levoča: Matej Hrebenda Slovak Library for the Blind in Levoča, Volume 38, Number 7. ISSN 1335-6100. pp. 54-65.
- Regec, V. (2016). Digital Barriers in Educating Students with Visual Impairment. In Procedia – Social and Behavioral Sciences. 6th ICEEPSY The International Conference on Education and Educational Psychology. pp 935–940. Volume 217. ISSN: 1877-0428.
- Regec, V. (2014). Visual Impairment and Digital Barriers at University and College Web Portals In7th International Conference of Education, Research and Innovation. ISBN: 978-84-617-2484-0. pp. 3533 - 3539.
- Regec, V. (2010). Prístupnosť elektronických informácií pre študentov so zrakovým postihnutím. [The accessibility of the electronic information to students with visual impairments.] The Rigorous Thesis, Comenius University in Bratislava, Faculty of Education.
- Regec, V. & Pastierikova, L. (2016). Impaired Visual Perception and Selected Aspects of e-Accessibility at Universities and Colleges. In European Proceedings of Social and Behavioural Sciences. 3rd International Conference on Political Science, International Relations and Sociology (Ic-PSIRS). Volume 10. Pp. 1 – 9. ISSN: 2357-1330.
- Varney, E. (2013). Disability and Information Technology. A Comparative Study in Media Regulation. First Edition. New York: Cambridge University Press. ISBN: 978-0-521-19161-6.
- Vitásková, K. a kol. (2003). Zefektivnění studia a profesního uplatnění handicapovaných studentů na vysokých školách. Olomouc: Univerzita Palackého.
- W3C. (2016). World Wide Web Consortium. https://www.w3.org/.
Copyright information

This work is licensed under a Creative Commons Attribution-NonCommercial-NoDerivatives 4.0 International License.
About this article
Publication Date
22 November 2016
Article Doi
eBook ISBN
978-1-80296-015-0
Publisher
Future Academy
Volume
16
Print ISBN (optional)
-
Edition Number
1st Edition
Pages
1-919
Subjects
Education, educational psychology, counselling psychology
Cite this article as:
Regec, V. (2016). Analysis of Accessibility of the Electronic Graphic Elements and Other Focal Areas in Tertiary Education. In Z. Bekirogullari, M. Y. Minas, & R. X. Thambusamy (Eds.), ICEEPSY 2016: Education and Educational Psychology, vol 16. European Proceedings of Social and Behavioural Sciences (pp. 333-342). Future Academy. https://doi.org/10.15405/epsbs.2016.11.35

